¡Hola designers!
Hoy, nos volvemos a centrar en la UX y empezamos dejando en el aire unas preguntas que todo diseñador web se ha hecho alguna vez:
¿Por qué unos diseños funcionan mejor que otros? ¿Qué factores son los que determinan que una web tenga más éxito que otra?
Tenemos, por ejemplo, el caso de Google, que utilizó los test A/B para probar cuál de los 41 tonos de azul existentes, era el más efectivo para los enlaces de texto web.
¿Os habéis preguntado alguna vez por qué utilizaron el color azul, y concretamente, ese tono en vez de otro? Simplemente porque, después de miles de pruebas, coincidieron en que justo ese tono era el que resultaba más efectivo.
¿Qué es un test A/B?
De la manera más simple posible, podemos definir un test A/B, dentro del entorno web, como un método que permite ofrecer al usuario, sin que éste lo sepa, dos versiones de una misma página, de forma que el mismo producto, servicio o contenido de una página pueda ser ofrecido a diferentes usuarios bajo diversos diseños y comprobar de esta manera, cuál es el que mejor funciona.
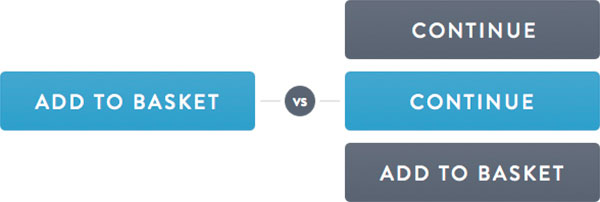
Como el propio término indica, se comparan dos versiones (A y B) que son idénticas, salvo por una variación que afecta al comportamiento del usuario. La versión A sería la que se está utilizando ya, y la versión B sería la copia idéntica de la A con ligeras variaciones en un aspecto concreto (botón, titular, imagen, etc.).
Pasado un periodo de prueba bien planificado, los datos que obtengamos del test A/B nos permiten evaluar la capacidad de nuestras propuestas para conseguir el objetivo deseado (generación de leads, aumento de la conversión, descarga de un archivo, etc.).
Por tanto, el primer paso antes de plantearnos la realización de un test A/B es tener claro cuál es el objetivo, no del sitio web completo, si no de la página sobre la que se va a ejecutar el test.
¿Qué son las pruebas múltiples?
Las pruebas múltiples, como su propio nombre indica, son una expansión de los test A/B, donde más de dos versiones se comparan e incluyen a menudo más variaciones. Esto nos permitirá probar varios elementos a la vez y saber cómo interactúan entre sí.

¿Qué pasos hay que dar antes de ejecutar un test A/B?
Como hemos dicho anteriormente, el primer paso es detectar un problema en nuestra página y establecer un objetivo a alcanzar.
Por ejemplo, imaginemos que creamos una campaña de Google Adwords y establecemos una landing page. Para nosotros, esta landing puede ser la mejor y la más bonita del mundo, pero puede que para los usuarios no esté siendo útil.
Para mejorar este aspecto y conseguir una landing que aumente la conversión, lo mejor es realizar test A/B con dos o más landing diferentes y analizar los resultados que obtengamos de cada una. De este modo, la versión que más conversiones obtenga, será la que implantemos.
En este caso, por tanto, nuestro objetivo sería el aumento de la conversión de esa landing en concreto.
¿Qué fuentes usaremos para saber si necesitamos realizar un test A/B?
- Google Analytics: ¿Tus analíticas están indicando que la página no está convirtiendo o que el porcentaje de rebote es demasiado alto? Identifica tu objetivo y utiliza los test A/B para saber qué no está funcionando en la página y qué puedes cambiar.
-
- Pruebas de usabilidad:¿Las pruebas de usabilidad te están indicando que un área o interacción de la página está causando problemas? Utiliza el test A/B para averiguar qué es lo que está fallando y modificarlo.
-
- Intuición: ¿Tu intuición te dice que algún elemento de la página podría mejorarse y deseas validarlo de una manera fiable? ¿Quieres probar varias alternativas y saber la que mejor funciona? Usa el test A/B y compruébalo. Estas fuentes nos indicarán qué aspectos hay que probar y medir, y qué tenemos que modificar.
-
¿Cómo realizar el test?
Lo más aconsejable es que probemos tan solo un elemento y después, vayamos añadiendo más variables.
Por ejemplo, si queremos poner a prueba un botón de llamada a la acción:
- Podemos probar a cambiar el texto del botón:

- Podemos probar a cambiar el color del botón:

- Probamos a cambiar tanto el color como el texto a la vez:

Si nos decantamos por la tercera opción, lo más probable es que estemos perdiendo datos, ya que no sabremos con exactitud si lo que no está funcionando es el color o el texto del botón.
Sin embargo, si ponemos a prueba primero el texto, obtendremos unos resultados, y si ponemos a prueba el color, obtendremos otros. De esta manera, podremos comprobar qué elemento es que realmente está fallando y cuál puede funcionar.
Para realizar una prueba con varias variables a la vez tendremos que aplicar lo que anteriormente denominamos Prueba Multivariable, ya que nos permitirá probar múltiples variables a la vez y saber qué efecto está teniendo cada una.

En este ejemplo, cambiamos tanto el texto como el color del botón, pero de manera separada, por lo que obtendremos resultados diferentes que podremos comparar.
¿Qué herramientas utilizar para realizar los test A/B?
– Google Analytics: Es la más recomendable porque nos permite conocer dónde se encuentra el fallo y dónde realizar la prueba.
– Optimizely: Esta herramienta está especializada en hacer solamente este tipo de test y no ofrece ninguna característica adicional. Incluye una versión de prueba gratuita.
– Visual Website Optimizer: Es mucho más completa que Optimizer a nivel de funcionalidades. Además, tiene un plan gratuito de 1000 visitantes al mes. Esta herramienta, además de hacer test multivariable, hace mapas de calor.
¿Cuánto tiempo tiene que durar el test para obtener resultados fiables?
Existen una gran cantidad de calculadoras online para ayudarte a entender si tus resultados son estadísticamente significativos o si necesitas ejecutar la prueba durante más tiempo:
-
A/B Split Test Significance Calculator: Basta con introducir el número de visitantes únicos y conversiones para cada grupo, y a continuación, hacer clic en ¨Calcular¨. La herramienta te indica si es significativo que realices el cambio o no.
¿Para qué sirven entonces los test A/B?
Debemos tener en cuenta que un test A/B no nos dará la información completa para realizar grandes cambios en una página. Se trata simplemente de una herramienta para poder conocer mejor a nuestros usuarios y mejorar la experiencia de usuario en la página. De esta manera, aunque los test A/B pueden proporcionar un gran valor, no deben realizarse sin combinarse con otros elementos y variables de Diseño web.
Hasta aquí, nuestro post de hoy.
¡Nos vemos designers!




