Hoy en día, en el desarrollo de aplicaciones de front nos basamos en librerías o frameworks que nos permiten realizar SPAs (Single Page Application). Hoy vamos a ver una rápida comparación entre las dos más usadas, Angular y React, centrándonos en sus componentes.
Lo primero que tenemos que tener en cuenta es qué tipos de componentes tenemos disponibles. React nos ofrece varios tipos de componentes:
– Pure Component o class component, es el que extiende del módulo Component de React, tienen ciclo de vida, state y props.
– Stateless Component o SFC (Stateless Functional Component) es un componente que no tiene ciclo de vida ni estado, únicamente tiene props que recibe de su padre.
– Hight Order Component es un componente que actúa como wrapper de otro, es decir, debe aceptar y devolver un componente como parámetro.
En Angular, todos los componentes deben llevar el decorador de Component. Se podría hacer una distinción entre varios tipos de componentes, pero solo al nivel de cómo queremos estructurar la aplicación:
– Container Components o componentes listos. Son aquellos que van a interactuar con los servicios y realizar lógica.
– Presentational Components o componentes tontos. Estos únicamente se encargan de pintar datos y mandar eventos que reciben del componente padre.
Como podemos ver, tenemos casi los mismos tipos de componentes, por lo que podríamos salvar la falta de los HoC en Angular creando una directiva estructural, por ejemplo.

Una de las grandes equivocaciones a la hora de desarrollar en React es pensar que el marcado es HTML, parece HTML, pero no lo es; es JSX. Un azúcar sintáctico para la creación de elementos en React: React.createElement(component, props, …children).
Al ser javascript, podemos realizar operaciones de javascript, como por ejemplo, maps sobre arrays dentro del propio marcado.
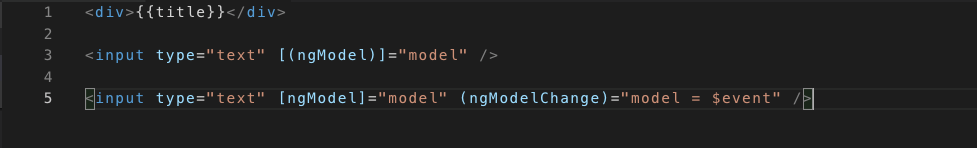
Angular sí usa HTML y se comunica con él con la interpolación y mediante el llamado two-way-data binding (Property binding y Event binding):
– Interpolation: Lectura de variables de tipo string en el HTML usando las dobles llaves {{}}
– Property binding: variables hacia el DOM. Se recogerá en elemento hijo con un @input()
– Event binding: eventos desde el DOM. Eventos que se enviarán desde el hijo con un @Output().

Cabe destacar también el tratado que hace React con sus datos, puesto que los componentes puros reciben dos elementos en su creación: los Props y el State.
– Props: Son elementos readonly. Son simplemente parámetros de entrada hacia un componente, aunque se pueda crear un prop que sea un evento para la comunicación padre-hijo.
– State: Elemento mutable dentro de la clase de React. No es directamente mutable mediante asignación, sino que hay que usar una función específica de react llamada setState.
Hay que tener en cuenta que un Stateless Component, cómo su nombre indica, no tiene estado.
Si quieres saber más sobre cómo es el proceso de Angular a React, ¡no te pierdas nuestro siguiente webinar el próximo 30 de abril de la mano de nuestro Technical Lead Sergio Pedersen!